Formatting Tips
On the editing page of every entry, there are a set of quicktags that allow you to format text.

If you play with these a little you'll come to understand what Wiki code looks like. Generally you format text by surrounding it with certain repeating symbols.
Underline: 3 "equals" signs (=) on either side of the text.
===like this===Bold: 2 underscores (_) on either side of the text.
__like this__Italic: 2 single quotes (') on either side of the text.
''like this''Centered: 2 colons (:) on either side of the text.
::like this::Strike-Through: 2 hyphens (-) on either side of the text.
--like this--Some of the formatting codes I find particularly useful are the title bar code, which is a minus sign (-) and an equals sign (=), then text, then the equals and minus in reverse order. It looks like this:
-=Here is a title bar.=-Also, the box feature is handy. You can do this by putting one carat (Shift-6) on either side of your text, like this:
^I'm in a box!^I'm in a box!
The other formatting trick to know is how to work with tables in Wiki code.
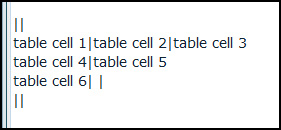
A table starts with two vertical bars. Each new line creates a new row in the table, and cells within a row are divided by a single bar. If you skip single bars in a particular row, that cell spans the remaining length of the table; if you put just a space between two single bars, the cell will be empty. The table is then closed with two more bars. So if the code looks like this:

Then you get this:
| table cell 1 | table cell 2 | table cell 3 |
| table cell 4 | table cell 5 | |
| table cell 6 | ||
You can play with the other buttons, too, to see what they do. See Making A Wiki Link and Adding Images for information specific to those two formatting methods.